Atom Json Viewer
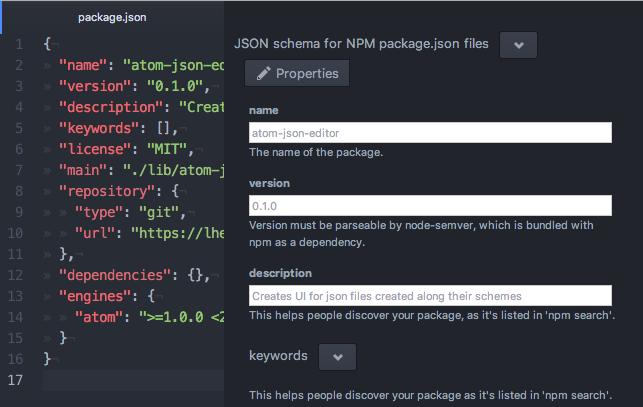
An Atom package for visualizing and editing map.json files. It uses leaflet and leaflet-map-builder. JSON Lint is by default validating on save (this can be changed in the package settings), you can also execute it by hitting ctrl-alt-l. If you like you can even set it to validate while typing in the package settings. It is a Chrome extension for printing JSON and JSONP.
Keymaps In-Depth
Structure of a Keymap File
Keymap files are encoded as JSON or CSON files containing nested hashes. They work much like style sheets, but instead of applying style properties to elements matching the selector, they specify the meaning of keystrokes on elements matching the selector. Here is an example of some bindings that apply when keystrokes pass through atom-text-editor elements:
Beneath the first selector are several keybindings, mapping specific key combinations to commands. When an element with the atom-text-editor class is focused and Alt+BackspaceCtrl+Backspace is pressed, a custom DOM event called editor:delete-to-beginning-of-word is emitted on the atom-text-editor element.
The second selector group also targets editors, but only if they don't have the mini attribute. In this example, the commands for code folding don't really make sense on mini-editors, so the selector restricts them to regular editors.
Key Combinations
Key combinations express one or more keys combined with optional modifier keys. For example: ctrl-w v, or cmd-shift-up. A key combination is composed of the following symbols, separated by a -. A key sequence can be expressed as key combinations separated by spaces.
| Type | Examples |
|---|---|
| Character literals | a4$ |
| Modifier keys | cmdctrlaltshift |
| Special keys | enterescapebackspacedeletetabhomeendpageuppagedownleftrightupdownspace |
Commands
Commands are custom DOM events that are triggered when a key combination or sequence matches a binding. This allows user interface code to listen for named commands without specifying the specific keybinding that triggers it. For example, the following code creates a command to insert the current date in an editor:
atom.commands refers to the global CommandRegistry instance where all commands are set and consequently picked up by the command palette.
When you are looking to bind new keys, it is often useful to use the Command Palette (Cmd+Shift+PCtrl+Shift+P) to discover what commands are being listened for in a given focus context. Commands are 'humanized' following a simple algorithm, so a command like editor:fold-current-row would appear as 'Editor: Fold Current Row'.
'Composed' Commands
A common question is, 'How do I make a single keybinding execute two or more commands?' There isn't any direct support for this in Atom, but it can be achieved by creating a custom command that performs the multiple actions you desire and then creating a keybinding for that command. For example, let's say I want to create a 'composed' command that performs a Select Line followed by Cut. You could add the following to your init.coffee:
Then let's say we want to map this custom command to alt-ctrl-z, you could add the following to your keymap:
Specificity and Cascade Order
As is the case with CSS applying styles, when multiple bindings match for a single element, the conflict is resolved by choosing the most specific selector. If two matching selectors have the same specificity, the binding for the selector appearing later in the cascade takes precedence.
Currently, there's no way to specify selector ordering within a single keymap, because JSON objects do not preserve order. We handle cases where selector ordering is critical by breaking the keymap into separate files, such as snippets-1.cson and snippets-2.cson.
Selectors and Custom Packages
If a keybinding should only apply to a specific grammar, you can limit bindings to that grammar using the data-grammar attribute on the atom-text-editor element:
While selectors can be applied to the entire editor by what grammar is associated with it, they cannot be applied to scopes defined within the grammar or to sub-elements of atom-text-editor.
Removing Bindings
When the keymap system encounters a binding with the unset! directive as its command, it will treat the current element as if it had no key bindings matching the current keystroke sequence and continue searching from its parent. For example, the following code removes the keybinding for a in the Tree View, which is normally used to trigger the tree-view:add-file command:
But if some element above the Tree View had a keybinding for a, that keybinding would still execute even when the focus is inside the Tree View.
Atom Json Viewer Download
When the keymap system encounters a binding with the abort! directive as its command, it will stop searching for a keybinding. For example, the following code removes the keybinding for Cmd+OCtrl+O when the selection is inside an editor pane:
But if you click inside the Tree View and press Cmd+OCtrl+O, it will work.
Forcing Chromium's Native Keystroke Handling
If you want to force the native browser behavior for a given keystroke, use the native! directive as the command of a binding. This can be useful to enable the correct behavior in native input elements. If you apply the .native-key-bindings class to an element, all the keystrokes typically handled by the browser will be assigned the native! directive.
Tip: Components and input elements may not correctly handle backspace and arrow keys without forcing this behavior. If your backspace isn't working correctly inside of a component, add either the directive or the .native-key-bindings class.
Overloading Key Bindings
Occasionally, it makes sense to layer multiple actions on top of the same key binding. An example of this is the snippets package. Snippets are inserted by typing a snippet prefix such as for and then pressing Tab. Every time Tab is pressed, we want to execute code attempting to expand a snippet if one exists for the text preceding the cursor. If a snippet doesn't exist, we want Tab to actually insert whitespace.
To achieve this, the snippets package makes use of the .abortKeyBinding() method on the event object representing the snippets:expand command.

When the event handler observes that the cursor does not follow a valid prefix, it calls e.abortKeyBinding(), telling the keymap system to continue searching for another matching binding.
Step-by-Step: How Keydown Events are Mapped to Commands
- A keydown event occurs on a focused element.
- Starting at the focused element, the keymap walks upward towards the root ofthe document, searching for the most specific CSS selector that matches thecurrent DOM element and also contains a keystroke pattern matching the keydownevent.
- When a matching keystroke pattern is found, the search is terminated and thepattern's corresponding command is triggered on the current element.
- If
.abortKeyBinding()is called on the triggered event object, the searchis resumed, triggering a binding on the next-most-specific CSS selector forthe same element or continuing upward to parent elements. - If no bindings are found, the event is handled by Chromium normally.
Overriding Atom's Keyboard Layout Recognition
Sometimes the problem isn't mapping the command to a key combination, the problem is that Atom doesn't recognize properly what keys you're pressing. This is due to some limitations in how Chromium reports keyboard events. But even this can be customized now.
You can add the following to your init.coffee to send Ctrl+@ when you press Ctrl+Alt+G:
Atom Json Viewer Image
Or if you've converted your init script to JavaScript:
Json Viewer Download
If you want to know the event for the keystroke you pressed you can paste the following script to your developer tools console
Atom Json Viewer
This will print every keypress event in Atom to the console so you can inspect KeyboardEvent.key and KeyboardEvent.code.